This is an english translation of a previous post. I believe english readers could be interested in this project.
For a long time I have wanted to do a videogame history timeline. It would combine several of my interests: information visualization, history, time and, of course, videogames. Currently I have a class on videogame history (class blog in spanish) as a lecturer in the Design Department at the Universidad de los Andes and such a timeline would be useful (and neat).
I had the opportunity of creating a history timeline for a client and decided to use that code as the starting point for my timeline. This is why I can now present (drumroll):
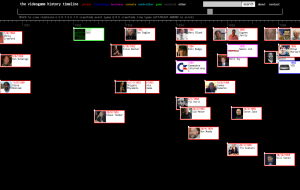
The videogame history timeline
The URL is: http://www.mauriciogiraldo.com/vgline/beta/

The timeline showcases eight types of events:
- people (birthdates) of relevance: game designers and developers, scientists, artists, entrepreneurs.
- business: companies or important business events.
- consoles (or hardware such as PCs) where videogames are executed.
- games
- accessories and controls: peripherals that are connected to consoles.
- technologies of importance.
- cultural: events that have somehow influenced the world of videogames (books, movies, ideas or theories, etc.).
- other events that contextualize what was happening worldwide when the other types of events happened.
Every event can be related to other events in three ways:
- creation (event A created event B): mostly used to relate a person with the games he/she created
- inspiration (event A was inspired or is “plainly” related to event B)
- series (event A precedes event B): for “sequences” of events (eg.: the “Mario” series by Nintendo are assumed to be sequential editions even though they were developed for different consoles)
Presenting this information clearly to the user is rather complicated. Not to say that I am finished with the interface. It still needs work and I want to explore more possibilities.
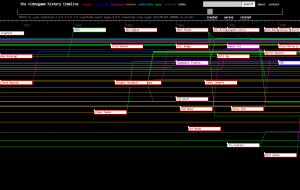
You need to press SPACEBAR in order to see the relationships between events:

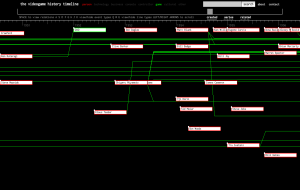
Given that you see a lot of relations between events in the default display mode (and even more events are missing from the timeline) I decided to allow the user to turn on/off event types and relation types. This way, if I turn off all events except people and games, I can see the screen with less “noise”:

It’s difficult (maybe even impossible) to plot all events and relations while completely avoiding superposed lines (or maybe I need to investigate a little more). However, I believe that the current solution is easy to understand once you have played with it for a few minutes (I didn’t set out to create a conventional interface; I wanted to experiment a little).
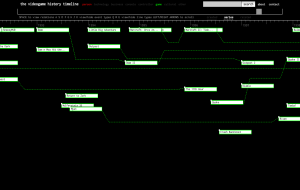
This is what I see if I turn on series and games:

You can see that Doom II goes after Doom and that there is another later game in the series. Riven goes after Myst, etc.
Search
Users are lazy (okay, all but you) and if they don’t find what they are looking for in a few seconds they will go somewhere else. Also, in large sets of information (even though the timeline currently has only a few hundred events) it is difficult to predict how a user expects to find some particular data point. This is why the timeline has a search box:

Viva la open source!
In my web developing years I have benefitted from a large amount of open source libraries/programs/content and, every time I can, I try to give something back. In this case I have created a Google Code project so, whoever knows ActionScript 3 and Flash, can take a look and see what benefits he/she can find there (I don’t plan on supporting this code, use under your own risk).
Things to do
The timeline is far from finished. Among the things I want to do:
- content in spanish: I am using this timeline in my Videogame history class and I want the content to be fully translated
- complete content: a lot of information is missing or incomplete
- experiment: this basic information setup can be explored in many different ways
- share: there is an RSS feed with the whole content so anyone can use it to visualize it (an API would be more elegant) although my current server is a little unsteady at the moment
Technical stuff (and other)
Several people have collaborated, inputting data or with their opinion. Among them: Nicolás Arteaga, Vanessa Gómez, Andrea D’Macedo, Manuel Piñeros, Sebastián Ramírez, Rafael Tudela y Cárlos López. If you want to collaborate or if you find any innaccuracies, please contact me.
If you want to know what powers the timeline: content is fed via Drupal (which works on top of PHP, MySQL and Apache) to which I connect from Flash using AMFPHP (Drupal has a module for AMFPHP which I had to modify a bit). This has the benefit of automagically generating a plain text version of the content. The server is a little bit slow (the whole database is loaded in the first request… that’s why you see the quiz). Any performance ideas are welcome. Keep in mind it is a shared hosting environment.
This project has been supported by Powerflasher, the people behind FDT (the cool software I use to write all the ActionScript you see in Google Code).