Mauricio Giraldo Arteaga
Master of Human-Computer Interaction
Industrial Designer
I've been working since 1998 on interaction design projects for a wide range of commercial, academic, private and public institutions. I also lectured in the Department of Design of the Universidad de los Andes, a top latin-american university. Founded two interactive and web development agencies where I managed interdisciplinary teams with computer science, marketing, and design backgrounds. I want to find new ways of bringing data and information to people using any available technologies. If you want to know more, please request my resume.
Using computer vision for non-text-based search and exploration of images
Description
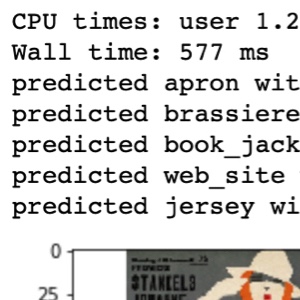
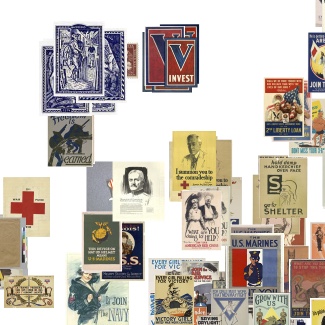
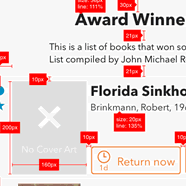
Historically, libraries have employed text-based cataloguing to describe their materials. As a result, as more collection materials appear digitally, libraries rely on text-input-based interfaces to facilitate user discovery, usually with an “advanced search” option for more fine-grained text input to individual fields. This approach is useful when patrons are searching for materials based on keywords, but only when those same keywords are present in object descriptions. As such, descriptions can present a barrier to access for use cases that are not accommodated by text-based exploration. I did some experiments with computer-generated metadata to create new pathways for exploration. Informed by user research, I developed two interfaces and a web service. One interface allows for visual exploration of the dataset and creation of custom image groupings; the other interface allows for serendipitous exploration by selecting a random image and displaying it along with other thumbnails that are sorted from most similar to least similar.
- Category
- Machine learning / Computer vision / User research
- Project as part of
- DPLA
- Date
- 2018
- Technical skills required
- Python / JavaScript / CSS
- More information
Digital Public Library of America
Description
The Digital Public Library of America (DPLA) is an institution that aggregates the text metadata from hundreds of libraries across the United States and presents it in a unified search interface. Created in collaboration with design firm Postlight, this ReactJS/NextJS-based application interacts with a headless WordPress backend. I was responsible for completing the work started by the firm, developing new features, and implementing functionality that allowed the codebase to be reused as template for additional websites within DPLA: the DPLA Pro website and the “DPLA Local” initiative, one example of which is Recollection Wisconsin. I also implemented a list-creation feature that takes advantage of browser local storage functionality respecting the user's privacy.
- Category
- Web development / Responsive design
- Date
- 2018
- Technical skills required
- ReactJS / NextJS / WordPress API / PHP
- More information
Photographers’ Identities Catalog
Description
Photographers’ Identities Catalog (PIC) is an experimental interface to a collection of biographical data describing photographers, studios, manufacturers, and others involved in the production of photographic images. Consisting of names, nationalities, dates, locations and more, PIC is a vast and growing resource for the historian, student, genealogist, or any lover of photography's history. The information has been culled from trusted biographical dictionaries, catalogs and databases, and from extensive original research by NYPL Photography Collection staff.
- Category
- Experimental / Data Visualization / Web development
- Project as part of
- NYPL Labs
- Date
- 2016
- Technical skills required
- ElasticSearch / TypeScript / CesiumJS / Python / Ruby on rails
- More information
SimplyE
Description
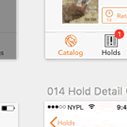
An ebook borrowing and reading app developed by NYPL Labs. This is a revolutionary app in many ways, since it allows public libraries a way to provide a much better ebook-lending experience to their patrons, without depending completely on third party vendors. My involvement was mainly in the user-interface/user-experience design of the app, primarily the iOS version which was then adapted to Android. The mobile app interface aims to get out of the way and let readers easily find, borrow and read the books they want. There is a very nice UI Tour in the Library Simplified website that gives a more detailed overview of the user experience. Being an open source project, this design was also adopted by the Open eBooks initiative.
- Category
- UI / UX / Mobile
- Project as part of
- NYPL Labs
- Date
- 2015
- Technical skills required
- Objective-C / Sketch
- More information
-
- Download in the Apple App Store
- Download from Google Play
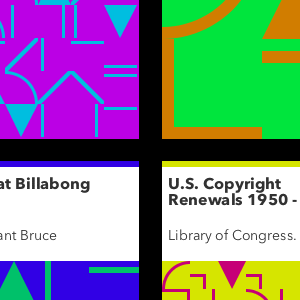
- Project code on GitHub for the book cover generator
Mansion Maniac
Description
An experimental maze-building game that lets you explore mansion floor plans from early 20th century New York City, sourced from the New York Public Library's Apartment Houses of the Metropolis collection. Speed project made as an example of public domain reuse for the NYPL Public Domain release.
- Category
- Speed project / Experimental / Game
- Project as part of
- NYPL Labs
- Date
- 2016
- Technical skills required
- TypeScript / CreateJS
- More information
-
- Coverage in the New York Times (which later inspired Laurie Anderson to donate Lou Reed's archives to the NYPL).
- Project code on GitHub
MovePix
Description
I have always wanted to reproduce the experience I enjoyed of creating flipbook animations in the edges of textbooks (I did graduate from high school, in case you're wondering). This is a very personal project that I want to improve over time. I also use these applications to learn a new language or a way of doing things. In this case I wanted to learn some Swift and how to integrate the work created in the app in other contexts such as Instagram, WhatsApp, and Messages.
- Category
- Mobile development / Animation
- Client
- Personal project
- Date
- 2015
- Technical skills required
- Objective-C, Swift
- More information
Building Inspector
Description
Building Inspector is a mobile-first web app for improving information extracted via the Map Vectorizer (see below) from New York City insurance atlases. The output is good, but not perfect, so Building Inspector crowdsources the quality control, inviting users to check the computer's work and identify other valuable information, building by building.
- Category
- Web development / Crowdsourcing
- Project as part of
- NYPL Labs
- Date
- 2013
- Technical skills required
- Ruby on rails, JavaScript, HTML5, PostgreSQL, SCSS
- More information
The Hand of God
Description
This interactive artwork tracks tweets from across the globe using religious keywords in english and spanish (i.e. god, evil, love, hate, hell, good, bad, devil, pray), and allows the player (god) to punish or reward people, send them to heaven or hell, based on the content of those tweets. It is controlled by hand gestures via the beta version of the LEAP sensor. This project is a commentary on religious beliefs aiming to raise questions about divine agency.
This project was done in the context of Art Hack Day (God_Mode) in 319 Scholes Gallery, Brooklyn.
- Category
- Speed project / Art-hack
- Client
- Personal project
- Date
- 2013
- Technical skills required
- Web sockets, Twitter API, HTML, JavaScript
- More information
Loomings
Description
Exploration-meditation on photographs of Buenos Aires, Argentina.
This project was done in collaboration with Ana María Montenegro.
- Category
- Web app / Art-Game
- Client
- Personal project
- Date
- 2012—2013
- Technical skills required
- HTML5, JavaScript
- More information
Stereogranimator
Description
The New York Public Library is home to, among other more prominent collections, the Robert N. Dennis Collection of Stereoscopic Views. As can be read in the about page of the site, this project was inspired by a library patron who created animated GIFs out of the images he found in the collection. He did so with extensive knowledge of Adobe Photoshop. The purpose of the Stereogranimator is to allow anyone with a web browser to create not only animated GIF, but also red-blue anaglyph derivatives. The project makes use of the <canvas> tag via EaselJS. A Flash version was created to support older browsers.
- Category
- Image manipulation / Web development
- Project as part of
- NYPL Labs
- Date
- 2012
- Technical skills required
- Ruby on rails, ImageMagick, HTML5, Flash, MySQL
- More information
bitpix
Description
I grew up playing video games and witnessed the rise of the very early consoles up to the current generation. I wanted to create an iOS app that would replicate the low qualitylook of those platforms. I also was interested in doing some research in image manipulation. The design of the app was made in collaboration with El Monocromo.
- Category
- Image manipulation / Mobile development
- Client
- Personal project (Ping Pong Estudio) / El Monocromo
- Date
- 2012
- Technical skills required
- Objective-C, Cocoa Touch, ImageMagick
BodyType
Description
A typeface is an environment for someone’s expression: using typefaces we write documents, create posters and subtitle movies. We follow the type creator’s restrictions and design decisions (kerning, spacing, proportion) when using her fonts. Good typefaces are created by highly-skilled people and can take several years to create. Body Type aims to allow anyone to create a highly expressive and personal typeface using only their body and hand gestures.
Body Type is an excercise on freestyle computing and was built using OpenFrameworks, the Microsoft Kinect sensor, OpenNI, FontForge, Potrace, ImageMagick, PHP, TouchOSC and the Apple iPhone.
The project was presented in Collider 4 and 5 series which examined “the impact, implications and inspiration of the phenomenon generally categorized under the umbrella term New Media within the design practice and fine arts.”
This project was done as part of the requirements to complete the Spring 2011 Interactive Art and Computational Design course with Professor Golan Levin in Carnegie Mellon University.
- Category
- Kinect-based interaction / Typography
- Client
- Personal project / Carnegie Mellon University
- Date
- 2011
- Technical skills required
- OpenFrameworks, OpenNI, C++, ImageMagick, PHP, OSC, Perl
- More information
2D ♥ 3D
Description
2D ♥ 3D is a Kinect-based online multiuser interactive environment. The project is still under development and currently allows multiple web-based users to interact with and augment the physical space of the Kinect participants with virtual objects.
This project was done as part of the requirements to complete the Spring 2011 Interactive Art and Computational Design course with Professor Golan Levin in Carnegie Mellon University.
- Category
- Kinect-based interaction / Multiuser Experience
- Client
- Personal project / Carnegie Mellon University
- Date
- 2011
- Technical skills required
- OpenFrameworks, Flash, XMLSockets
- More information
New Faces
Description
New Faces is a project that began in 2009 after I got fed up with Colombia’s online newspapers’ (one site, another site) high emphasis in sports and celebtrity-related news. I decided to take a screenshot of the offending website and remove this information (along with advertising) in order to see what was left.
Clearly sports, advertising and celebrity news have a relatively high importance for this colombian newspaper (at least in its online incarnation). This led me to wonder if this was the same across different countries. I decided to create a Python script that makes use of webkit2png-0.5 to take a screenshot of eleven news websites every night at 8pm. This script has been ran almost every night since November 8, 2009.
After seeing Rutherford Chang’s work with the New York Times where he blacks-out every element in the page except faces (no link available, sorry) I thought it would be an interesting idea to execute this same process in my dataset of more than 3,000 files and 10 GB.
This project was done as part of the requirements to complete the Spring 2011 Interactive Art and Computational Design course with Professor Golan Levin in Carnegie Mellon University.
- Category
- Data visualization
- Client
- Personal project / Carnegie Mellon University
- Date
- 2011
- Technical skills required
- Processing, Python, OpenCV, Flash, ActionScript
- More information
socially nervous
Description
Social network services[1] enable people to communicate with each other in ways that would be considered science fiction only a few years ago. This enablement has been welcome by people at large, with some criticisms concerning personal privacy and how well (or not) the networks they model reflect real life (offline) relationships. socially nervous is a commentary on how these services have affected our way we perceive these relationships.
The object
An electronic “pet” with movement and audiovisual actuation capabilities. The pet will communicate wirelessly with a host computer which in turn will receive information from the owner’s personal “identities” in two social network services: Facebook and Twitter. Only incoming information to these profiles will be taken into account (information generated by the user’s “friends”).
This information will be manifested physically by the pet’s behavior (movement, sound, light). As information is accumulated by the pet, manifestations become more intense and erratic. As soon as someone touches the pet, it “forgets” any information stored and “sleeps”. The process begins again as soon as physical contact is lost.
Awkwardness
The pet's shape is informed by the awkwardness inherent in the process of virtual socialization. The object could easily be a teddy bear or some other more familiar shape which would make the observer want to interact with it. Instead, I decided to create a non-familiar, even agressive, shape with sharp edges and non-symmetrical shape. An observer would notice an erratically-behaving object wandering about in response to virtual interactions. By touching it, the user "calms" the pet; physical interaction "defeats" virtual interaction.
Behavior states
Any information received by the pet will provoke behaviors in any of these types: physical, visual, auditive. The stimulus is always represented in the 5×7 matrix as an icon followed by the username/alias of the person who provoked it.
A video of the behaviors working (indirect stimulus received via Bluetooth from a computer not in video). Initial/passive message was later changed to “please hug me”:
Part list
- 1 x Wiring Mini
- 1 x Generic PCB Protoboard
- Several Break away headers (straight)
- 1 x Capacitive sensor board
- 1 x 3.3V regulator
- Lots of F/F jumper wires
- 2 x snap action switch
- 3 x super bright red LED
- 1 x 100μF capacitor
- 2 x standard LED
- 7 x 100Ω resistor
- 2 x 10KΩ resistor
- 1 x BlueSmirf antenna
- 2 x DC motor
- 1 x Lite-on LTP 747 5×7 LED matrix
- 1 x vibration motor
- 1 x buzzer
- 9V battery (although I later learned this battery should be avoided for this type of project)
I used 3mm laser-cut acrylic for the box (Sketchup 3D file).
A Processing-based visual interface will be developed to manage Facebook and Twitter profile settings.
This project was done as part of the requirements to complete the Fall 2010 Making Things Interact course with Professor Mark Gross in Carnegie Mellon University.
- Category
- Tangible computing
- Client
- Personal project / Carnegie Mellon University
- Date
- 2010
- Technical skills required
- Wiring, Processing, Twitter API, Facebook API
- More information
Pagans
Description
iOS (iPhone/iPod Touch) card-based game created as part of personal research interest in mobile platforms. Conceived and built from scratch in Objective-C.
- Category
- Game design / Mobile development
- Client
- Personal project (Ping Pong Estudio)
- Date
- Technical skills required
- 2010—2011
- More information
- Objective-C, Cocoa Touch
The videogame history timeline
Description
For a long time I wanted to do a videogame history timeline. It would combine several of my interests: information visualization, history, time and, of course, videogames. I developed this timeline as a reference tool for a lecture I taught in the Design Department at the Universidad de los Andes (Colombia). The information is stored in Drupal CMS and accessed by the interface via AMFPHP.
Made with the valuable support from Powerflasher GmbH, makers of FDT.
- Category
- Data visualization
- Client
- Personal project
- Date
- 2010
- Technical skills required
- Drupal CMS, PHP, Flash, ActionScript
- More information
-
- Blog post describing the project process
- Blogs and websites that have taken interest in the project.